Costumizar la terminal en Mac
Configura la terminal con Hyper, oh my zsh y Spaceship en tu Mac.
Mac OSX viene con una terminal por defecto que funciona perfectamente, pero no es muy personalizable.
Los emuladores de terminal como Hyper o iTerm2 te dan la posibilidad de personalizar la terminal con multitud de temas y plugins.
Alerta:
Peligro de procrastinar durante horas, reserva esto para una tarde de Sábado lluviosa...
Comprobar que ya tienes zsh en tu Mac
Desde macOS Catalina zsh es la shell por defecto en Mac así que no tienes que instalar nada.
Para comprobar tu shell escribe el siguiente comando:
$ echo $SHELL
La respuesta será:
/bin/zsh
Instalar Hyper

Hyper es un emulador de terminal customizable creado por Vercel, se trata de una aplicación Electron por lo que es multiplataforma, está disponible para Windows, Linux y macOS.
Hyper está construido con tecnologías web HTML, CSS y JavaScript y está basado en xterm.js un componente frontend escrito en TypeScript, el mismo que utiliza la terminal de VS Code y Atom.
Al no ser una aplicación nativa como iTerm2 el rendimiento es algo menor y consume más recursos, si eres tiquismiquis en ese aspecto tal vez prefieras iTerm2 que también ofrece muchas ventajas frente a la terminal por defecto.
Hyper, Visual Studio Code, Slack, Atom, Discord, WhatsApp Desktop, todas son aplicaciones electron y si tienes muchas abiertas al mismo tiempo notarás que los ventiladores se ponen a todo gas.
awesome-hyper es un repositorio de GitHub en el que encontrarás todo tipo de recursos para Hyper.
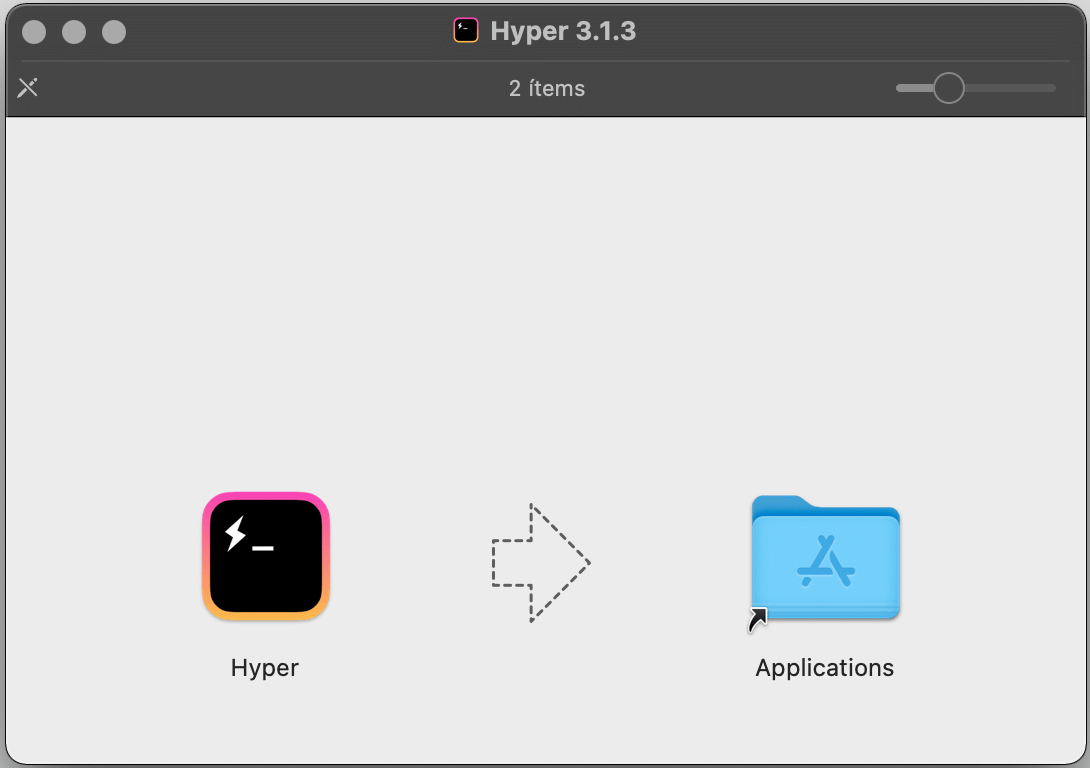
Descarga Hyper desde su sitio web, haz doble click en el dmg y arrastra Hyper a la carpeta Aplicaciones.

Abre Spotlight con cmd + space y escribe hyper, la aplicación debería aparecer en la lista.

Con Hyper abierto, en el menú superior de Apple aparecerá el menú de Hyper con el enlace a Preferencias que te abrirá el archivo de configuración ~/.hyper.js, donde podrás cambiar la fuente, el tema, añadir plugins etc…

Si tienes Visual Studio Code configurado para abrir archivos desde la terminal puedes abrir el archivo ~/.hyper.js con el siguiente comando:
$ code ~/.hyper.js
Para abrir ~/.hyper.js con TextEdit ejecuta el siguiente comando:
$ open ~/.hyper.js
Para abrir ~/.hyper.js con Vim ejecuta el siguiente comando:
$ vim ~/.hyper.js
Temas para Hyper
En el store de hyper encontrarás una gran cantidad de temas para elegir.
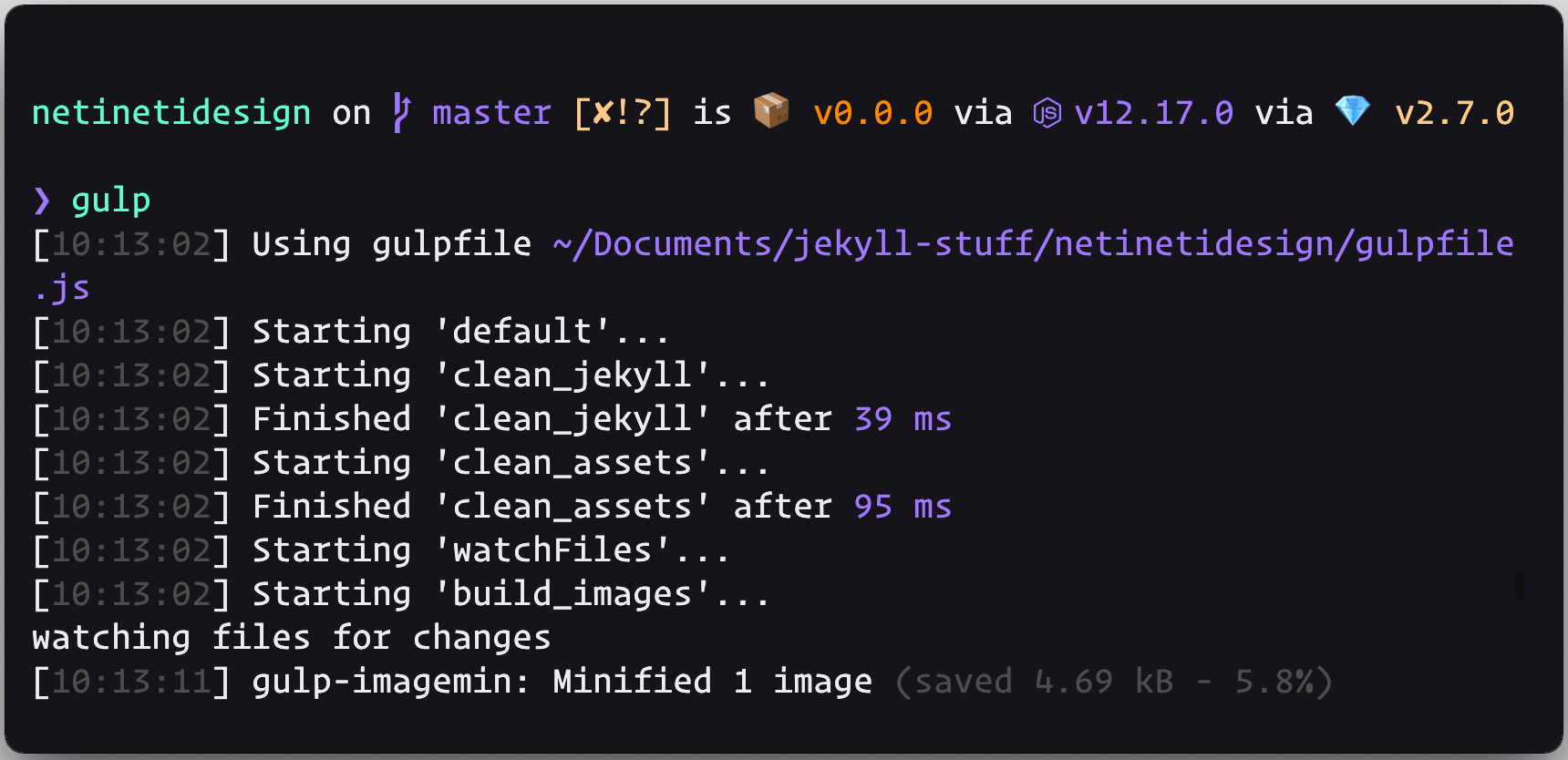
Yo estoy utilizando hyper-aura-theme, que tiene este aspecto:

Instalar oh my zsh

Además de Hyper oh my zsh es un framework que pone a tu disposición toda una serie de plugins y temas para tu shell zsh.
El siguiente comando instalará oh my zsh en tu computadora:
$ sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
Igual que con Hyper la instalación de oh my zsh te creará un archivo de configuración ~/.zshrc en la raíz del sistema.
Si tienes Visual Studio Code configurado para abrir archivos desde la terminal puedes abrir el archivo ~/.zshrc con el siguiente comando:
$ code ~/.zshrc
Para abrir ~/.zshrc con TextEdit ejecuta el siguiente comando:
$ open ~/.zshrc
Para abrir ~/.zshrc con Vim ejecuta el siguiente comando:
$ vim ~/.zshrc
Una vez hecho cambios para ver el efecto ejecuta el siguiente comando:
$ source ~/.zshrc
Instalar Homebrew

Homebrew es un sistema de administración de paquetes de software que instala todo aquello que necesitas que Apple no instala de serie. En el caso que nos ocupa nos ayudará a instalar un prompt personalizado para zsh.
El siguiente comando instala Homebrew en tu Mac:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Zsh prompt personalizado
Tenemos dos opciones muy elegantes para personalizar el prompt Starship y Spaceship, elige el que más te guste.
He probado los dos prompts y para el uso que le doy a la terminal no he notado diferencias notables entre uno y otro.
Nota:
Spaceship necesita una fuente powerline para funcionar correctamente.
Starship necesita una fuente Nerd fonts para funcionar correctamente.
Más abajo explico como instalar las fuentes.
Instalar Starship + Nerd Fonts

Para instalar starship con Homebrew ejecuta el siguiente comando:
$ brew install starship
Una vez instalado abre el archivo de configuración de zsh ~/.zshrc y añade la siguiente línea al final del archivo:
eval "$(starship init zsh)"
Instalar Spaceship + Powerline Fonts

Para instalar Spaceship con Homebrew ejecuta el siguiente comando:
$ brew install spaceship
Asegurate de que se han añadido las siguientes líneas a tu archivo de configuración ~/.zshrc:
# Set Spaceship ZSH as a prompt
autoload -U promptinit; promptinit
prompt spaceship
Instalar fuentes

Disponemos de dos repositorios populares de fuentes optimizadas para utilizar en terminales nerdfonts y powerline-fonts.
Este tipo de fuentes cuentan con los iconos de git, node, ruby, python etc…
No es necesario descargar todas las fuentes nerd o todas las fuentes powerline, puedes descargar solo la fuente que te guste e instalarla en el sistema.
Nerdfonts tiene una página de descargas que hace el proceso muy sencillo nerdfonts downloads. O puedes leer el Readme para ver todas las opciones.
Para la descarga fuentes individuales powerline tienes que acceder al repositorio de Git y descargarlas manualmente.
Instalar nerdfonts en Mac con Homebrew:
$ brew tap homebrew/cask-fonts
$ brew install --cask font-hack-nerd-font
Con las instrucciones anteriores instalaríamos la fuente hack en nuestro sistema, para instalar cualquier otra fuente de nerd-fonts substituye hack por la fuente que quieras instalar:
$ brew tap homebrew/cask-fonts
$ brew install --cask font-<FONT NAME>-nerd-font
Nota:
Si tienes problemas descargando alguna fuente nerd con brew, utiliza la página de descargas que funciona perfecto.
Instalar powerline-fonts:
Los siguientes comandos instalarán todas las fuentes powerline en tu librería de fuentes en mi caso las ha instalado en /Users/marcelreig/Library/Fonts.
Clonar todas las fuentes powerline:
$ git clone https://github.com/powerline/fonts.git
Instalar las fuentes:
$ cd fonts
$ ./install.sh
Limpiar las carpetas una vez instaladas:
cd ..
$ rm -rf fonts
Posteado en Programación con : Mac
Tweet